반응형
코드 스타일을 적용한 글은 https://guiyomi.tistory.com/132 입니다.
1. CSS, JS 적용하기
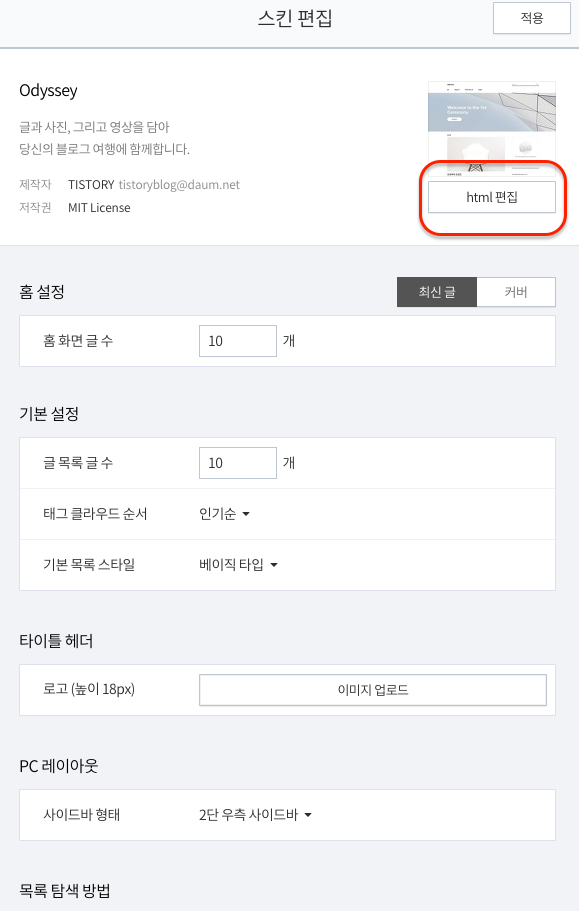
1-1. 블로그 관리 - 꾸미기 - 스킨편집 메뉴를 선택합니다.
1-2. html 편집 메뉴를 선택합니다.

1-3. CSS, JS 파일을 다운로드 받습니다.
1-4. CSS파일 내용은 CSS 탭의 가장 아래에 붙여넣기
1-5. JS파일은 파일업로드 탭에서 파일 업로드
1-6. HTML 탭에서, body 태그 가장 아래에 다음 내용 추가
<script defer src="./images/codeblock.js"></script>1-7. 적용 후 확인
2. 코드 문법 강조 테마 설정하기
블로그 관리 - 플러그인 - 코드 문법 강조 메뉴를 선택합니다.
테마를 'Dracula'로 설정합니다.

상세한 내용은 글 맨위에 있는 원본 글의 링크를 참조해주세요.
감사합니다.
반응형